APP MOBILE ITINÉRANT
Description
Dans le cadre d’un projet, nous avons réalisé en collaboration entre concepteurs designer UI et développeurs d’applications mobiles, une proposition d’interface à la fois fonctionnelle et graphique pour une application destinée à aider les itinérants à se repérer dans un lieu grâce à des recommandations personnalisées. Ce projet m’a permis de travailler sur les aspects UX/UI et à la cohérence visuelle.
Outil
Conception des interfaces réalisée à l’aide de Figma.

Projet conceptuel réalisé à titre collaboratif.
IDENTITÉ VISUELLE
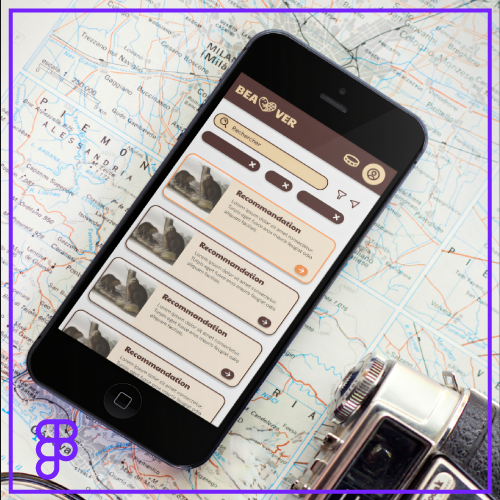
En concertation nous avons réfléchi à une proposition cohérente d’identité visuelle, visant à nous démarquer des standards habituellement proposés pour ce type d’applications. Nous avons opté pour des couleurs et des visuels qui véhiculent une atmosphère accueillante en nous inspirant de l’image du castor et de la création de barrages, symbolisant ainsi un réseau. Cette approche a permis de mettre en avant le côté « communauté » de l’application avec un réseau parallèle plus adapté aux itinérants favorisant un esprit de partage et de solidarité.
SITEMAP
La création de l’application a débuté par une réflexion en groupe afin d’élaborer le sitemap. Après avoir concerté les objectifs de l’application ainsi que les fonctionnalités et services qu’elle proposerait nous avons pu structurer l’architecture du site. Cette étape a été essentielle pour identifier les priorités, organiser les contenus de manière cohérente et poser les bases d’une navigation fluide et intuitive en anticipant les parcours utilisateurs.
PROTOTYPE
Avant de travailler sur l’aspect graphique, nous avons réalisé un prototype fonctionnel, pensé comme une première ossature de l’application. Cette étape intermédiaire, entre le wireframe basique et la maquette finalisée, nous a permis de structurer les différentes interfaces et de poser les bases de l’expérience utilisateur. Sans couleurs ni éléments visuels poussés, ce prototype visait à organiser les contenus, les fonctionnalités et les parcours utilisateurs de manière claire et logique, en anticipant les besoins d’ergonomie et de navigation.
MAQUETTE
Nous avons décliné les différentes pages et interfaces de l’application à partir du wireframe/prototype réalisé en amont, qui a servi de base solide pour concevoir une proposition de maquette. Celle-ci intègre les éléments graphiques, les typographies, les visuels et les couleurs, afin de se rapprocher visuellement de ce que pourrait être l’application dans une version avancée. Pour plus de clarté, nous avons structuré les maquettes en fonction des sections principales : page d’accueil, espace compte utilisateur, fonctionnalité de carte.