RÉSERVATION ARKITEK
Description
à l’architecture. Il offre la possibilité de naviguer à travers les différentes conférences proposées, de découvrir les intervenants, d’accéder à des informations détaillées, et bien plus encore.
Les solutions de paiement Stripe et PayPal sont intégrées grâce
à des extensions WooCommerce. Ce projet recrée une expérience mettant en valeur les compétences en développement de sites e-commerce.
Outil
Création de la boutique en ligne à partir de Figma, WordPress, Elementor Pro, liens AFC et de l’extension Woocommerce.

Projet conceptuel réalisé dans un cadre pédagogique.
SITEMAP
La première étape dans la création d’un site est toujours la définition du sitemap. Il permet d’établir la structure générale du site, en identifiant les différentes pages et leur hiérarchie. Le sitemap agit comme une carte du site, permettant de visualiser la relation entre les sections et les contenus. Cette étape est essentielle pour garantir une navigation fluide et une organisation logique de l’information afin que l’utilisateur puisse facilement s’orienter.
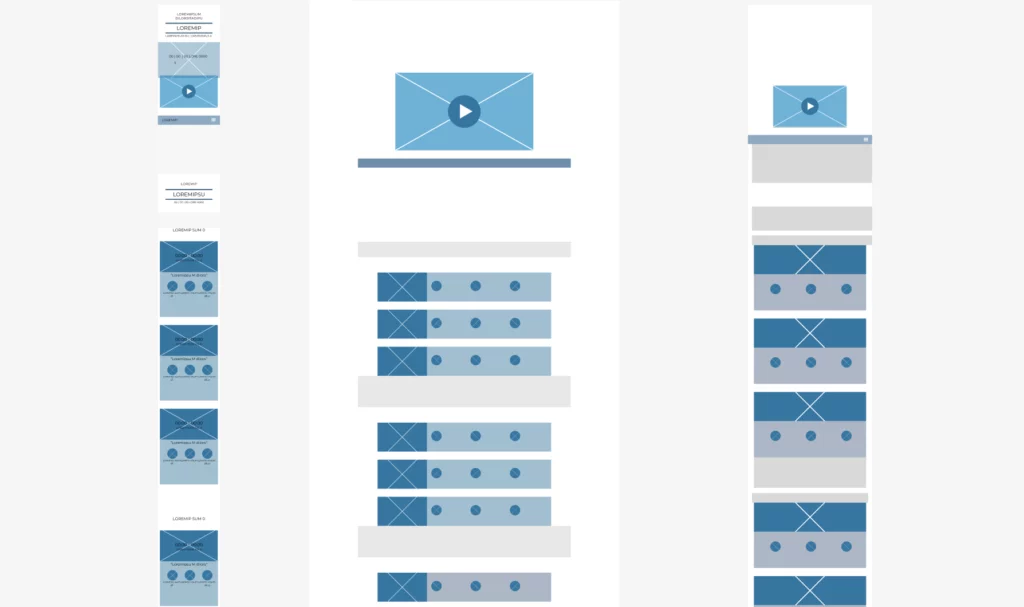
WIREFRAME
Une fois la structure validée, l’étape suivante est la création du wireframe. Il s’agit d’une version simplifiée du site, généralement en noir et blanc, qui montre l’agencement des éléments principaux sur chaque page, comme les menus, les zones de contenu et les boutons. À ce stade, l’objectif est de se concentrer sur l’organisation de l’information et l’ergonomie sans se soucier des éléments graphiques. Le wireframe permet ainsi de tester l’interface et d’ajuster les éléments pour optimiser l’expérience utilisateur.

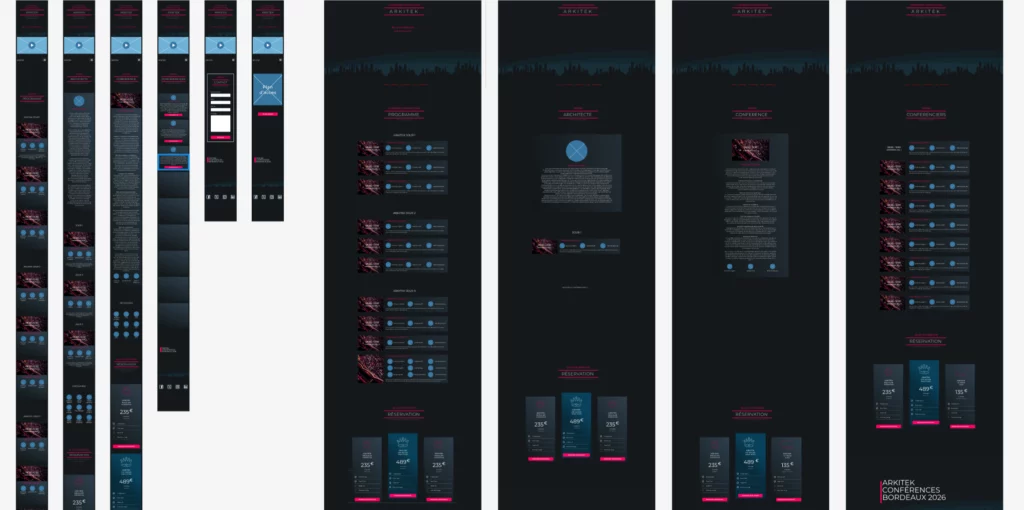
MAQUETTE
Après validation du wireframe, il est temps de passer à la maquette, où le design prend forme. C’est à ce stade que les éléments visuels comme les couleurs, les typographies et les images sont intégrés. La maquette reflète le design final prévu pour le site. Parfois, des versions interactives sont créées afin de simuler l’expérience utilisateur avant le développement ce qui permet de valider le fonctionnement global du site.