SITE INFORMATIQUE
Description
Le site informatique est un centre de formation spécialisé dans l’informatique, les réseaux, la cybersécurité et le support.
Sa mission est de former en proposant des formations axées sur l’acquisition de compétences, la qualification et l’insertion professionnelle. Il est reconnu pour offrir une formation répondant aux exigences du marché avec un financement
public et le soutien de partenaires institutionnels.
Outil
Refonte du site web via WordPress à partir d’Elementor et de sa version Pro.

Projet de refonte réalisé durant la période stage de fin de formation.
OBJECTIF
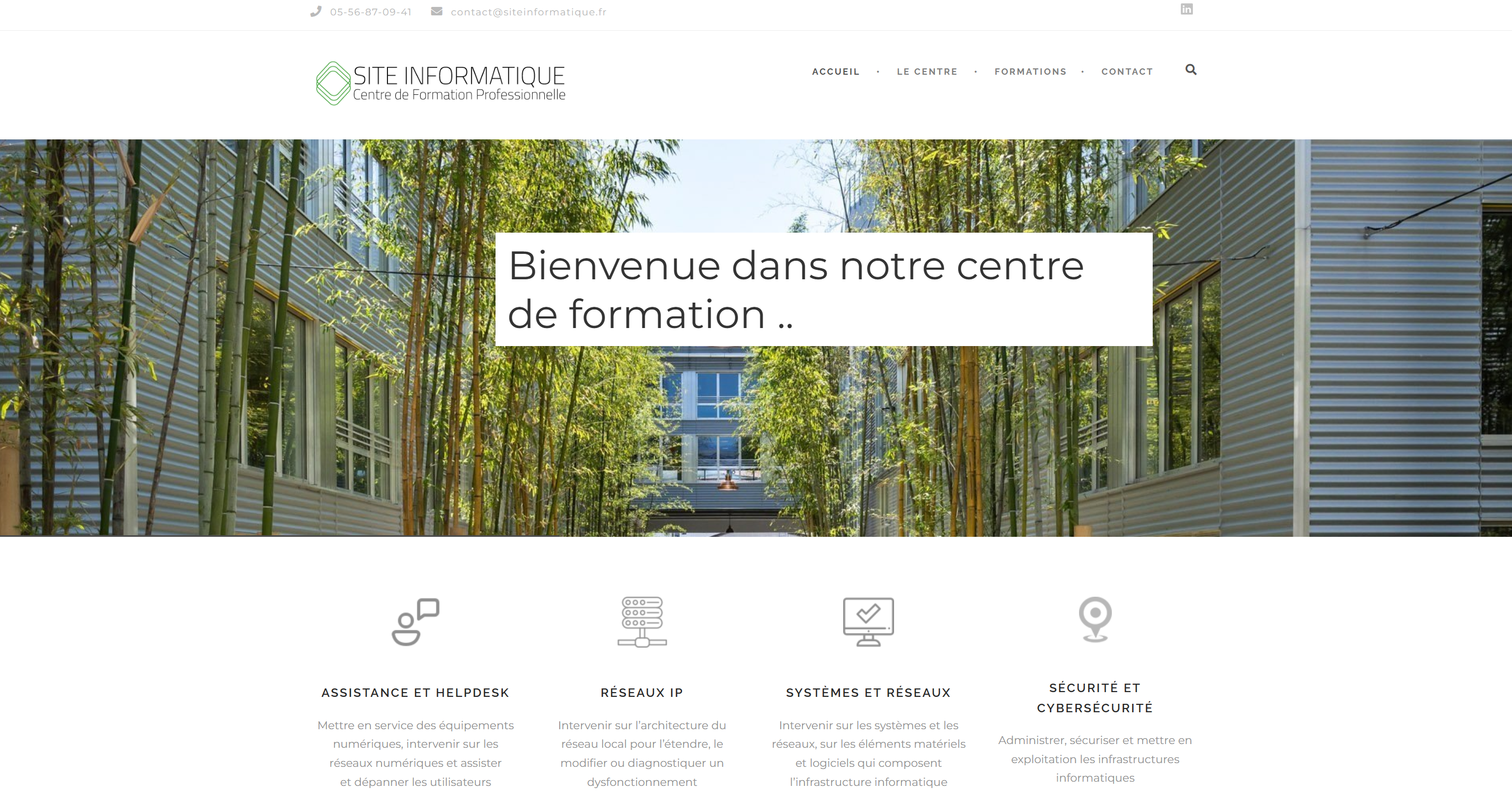
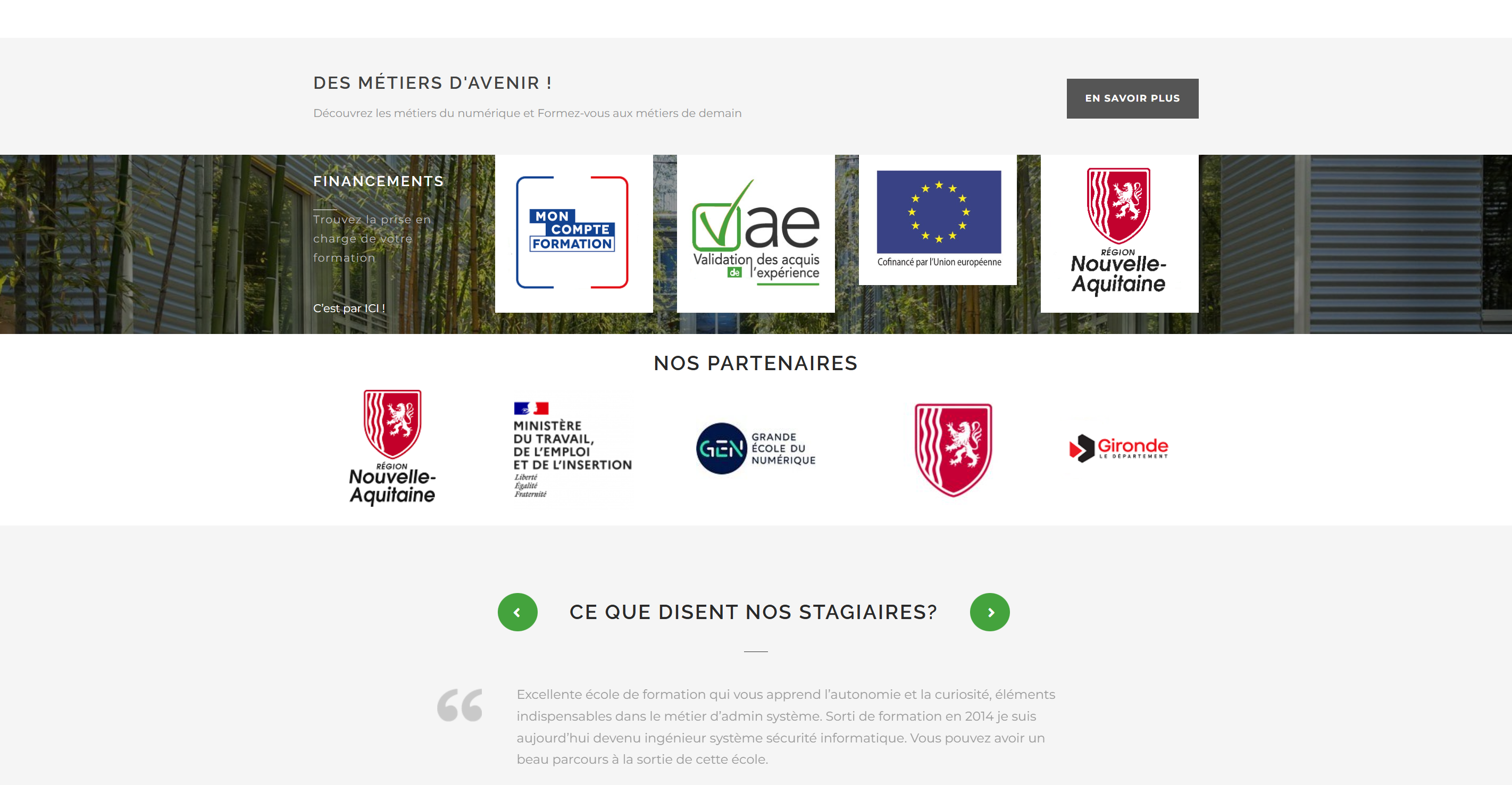
La refonte du site web vise à offrir une navigation plus fluide par rapport à la version actuelle, en ajoutant de nouvelles sections et pages pour détailler davantage les informations. L’objectif est de rendre la présentation des formations plus claire et détaillée, tout en permettant un accès direct aux informations principales dès la page d’accueil, avec des liens vers les formations, le site de candidature et les partenaires. Côté UX, cette refonte assurera une navigation plus fluide et intuitive. En termes d’identité visuelle, le site sera modernisé pour être plus agréable et épuré, tout en renforçant l’identité graphique, sans dénaturer la charte actuelle, qui doit rester profesionnelle tout en étant accueillante. Cela inclut une mise à jour du logo et de certains éléments visuels présents sur le site pour une présentation plus marquée et cohérente.



SITEMAP
La première étape dans la refonte du site a été de redéfinir le sitemap. En prenant en compte le site actuel, il était nécessaire de repenser l’architecture pour améliorer l’organisation et la navigation. Le sitemap a permis de réévaluer la hiérarchie des pages, d’ajouter de nouvelles sections et de mieux structurer les contenus afin de faciliter l’accès à l’information. Cette réflexion a été cruciale pour garantir une navigation fluide et une meilleure expérience utilisateur, en veillant à ce que chaque section soit clairement définie et que l’orientation à travers le site soit intuitive.
WIREFRAME
Une fois l’architecture validée, l’étape suivante a été la création du wireframe. J’ai mené une réflexion en concertation pour déterminer la meilleure manière de disposer les éléments, en utilisant des techniques de zoning. L’objectif était de définir les éléments les plus importants pour l’utilisateur lors de la navigation sur le site. J’ai créé un wireframe à basse fidélité pour structurer les pages et établir une première réflexion sur leur conception. Bien que le wireframe soit généralement réalisé sans se soucier de la forme ou des couleurs, j’ai intégré certains éléments visuels pour donner une idée plus précise du design, tout en sachant que certains détails seraient modifiables plus tard. Ce wireframe a servi de base solide pour m’aider à réaliser la refonte, sans pour autant être un modèle définitif, mais plutôt un outil pour orienter la conception des pages.
MAQUETTE
Une fois le wireframe validé, l’étape suivante a été la création de la maquette, visant à produire une représentation plus fidèle et précise de l’interface utilisateur du site. Pour cette phase, j’ai concentré mes efforts sur la mise en œuvre d’un design graphique détaillé, en intégrant les éléments visuels définitifs tels que les couleurs, les typographies, les images et les icônes. L’objectif était de donner une vision claire et réaliste du futur site, afin de se projeter dans l’expérience finale. J’ai veillé à respecter les choix stratégiques définis lors de la phase de wireframe tout en affinant les détails visuels pour améliorer l’esthétique et l’ergonomie.
IDENTITE GRAPHIQUE ET PROPOSITION LOGO
j’ai entamé la phase de création des visuels et de l’identité graphique. J’ai travaillé en utilisant la charte graphique existante et tous les éléments visuels déjà présents sur le site afin de faire le tri entre ce qui était obsolète, ce qui était valable et ce qui pouvait être réutilisé. Tout en ayant une grande liberté de création, il était important que celle-ci soit au service du site web, particulièrement dans le contexte d’un centre de formation, où l’image et la posture doivent rester professionnelles. L’objectif était de moderniser et d’épurer le design tout en conservant une cohérence visuelle. J’ai ainsi veillé à conserver une grande partie des éléments et idées, mais sous une nouvelle perspective, pour donner un coup de frais au site tout en respectant son identité et ses valeurs.