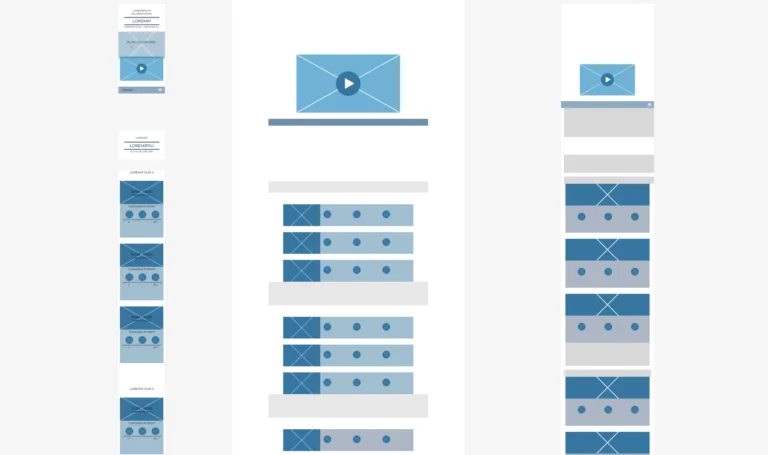
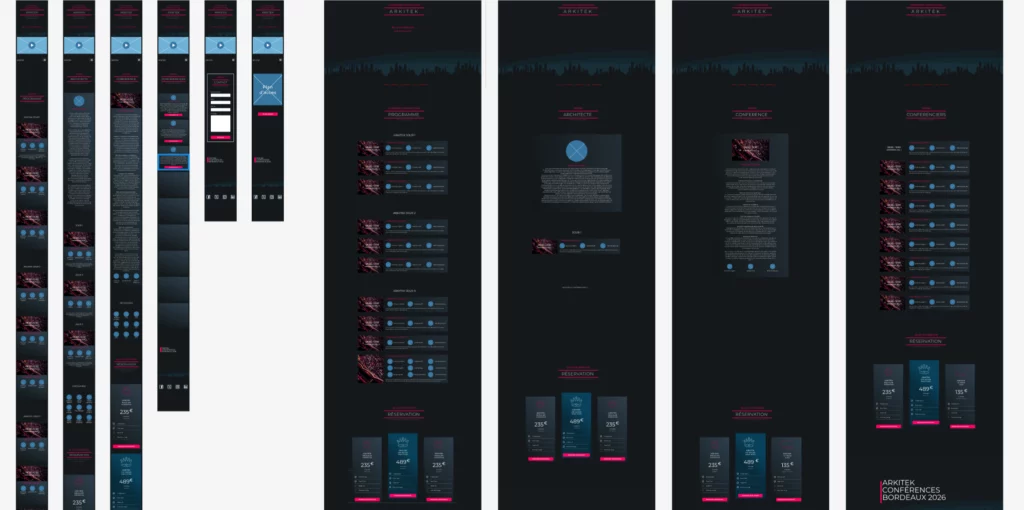
Dans le cadre du projet Arkitek, j’ai d’abord conçu un wireframe pour structurer l’architecture des pages du site. L’objectif était de définir l’agencement des différents éléments sans se soucier des détails visuels, afin de garantir une navigation fluide et une organisation claire des contenus. Une fois le wireframe validé, j’ai entamé le maquettage des pages, en y intégrant les aspects graphiques tels que les couleurs, les typographies et les visuels, tout en respectant l’identité visuelle de l’événement. Le maquettage a permis de donner une dimension concrète au projet, de tester l’interactivité et de peaufiner l’expérience utilisateur. En combinant ces deux étapes, le wireframe a servi de base solide pour la conception visuelle, tandis que le maquettage a permis de finaliser le design et de rendre l’interface plus attractive et fonctionnelle.